informatikZentrale
unterrichtsmaterialien für den informatikunterricht
Absätze; Kommentare; Überschriften
(letzte Änderung an dieser Seite: 04.09.2010)
Folien
(letzte Synchronisation der PDF-Präsentation: 12.01.2020)
Falls keine PDF-Präsentation zu sehen ist, klicken Sie zum Download hier: Direktdownload PDF-Präsentation
Zeilenumbrüche in HTML
Zeilenumbrüche im HTML-Quellcode werden vom Browser ignoriert.
HTML-CodeHallo. Hallo Welt. Ende.
führt zur gleichen Ausgabe wie
HTML-CodeHallo.Hallo Welt. Ende.
nämlich zu
Hallo.Hallo Welt.Ende.
Textabsätze mit p-Tag
Das <p>-Element besteht immer aus einem öffnenden und schließenden Tag. Es definiert einen Absatz. Innerhalb eines Absatzes dürfen keine weiteren block-/absatzerzeugenden Elemente vorkommen (Überschriften, Listen, Tabellen …). Jeder Absatz, der nicht anderweitig als (Text-)Block formatiert ist, muss in <p>-Tags stehen.
Beispiel:
führt im Browser zur Ausgabe
Hallo.
Hallo Welt.
Ende
Kommentare in HTML
HTML-Kommentare werden mit <!-- (Anfang) und --> (Ende) markiert. Beispiel:
HTML-Code<p>Ich bin ein Dokument.</p> <!-- Das war ein wichtiger Satz. Die p-Tags lernen wir gleich noch kennen. -->
führt zur Ausgabe
Ich bin ein Dokument.
Alles innerhalb <!-- ... --> wird im Browser nicht angezeigt.
Überschriften mit h1 bis h6
Überschriften wie <h1> bestehen immer aus einem öffnenden und einem schließenden Tag. Dadurch wird eine Überschrift definiert, wobei <h2> eine Unterüberschrift zu <h1> darstellt.
Beispiel:
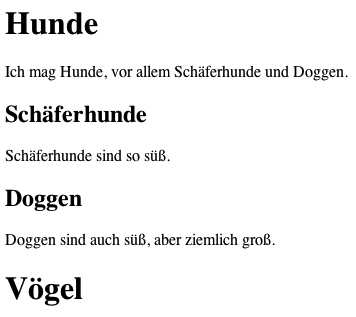
HTML-Code<h1>Hunde</h1> <p>Ich mag Hunde, vor allem Schäferhunde und Doggen.</p> <h2>Schäferhunde</h2> <p>Schäferhunde sind so süß.</p> <h2>Doggen</h2> <p>Doggen sind auch süß, aber ziemlich groß.</p> <h1>Vögel</h1>
führt zur Ausgabe

Übungen
***** Übungen: HTML - Absätze, Überschriften *****
HTML_4-1: Fehler im HTML-Quellcode finden 1
Berichtigen Sie den folgenden Auszug aus einer HTML-Seite.
WENN SIE fertig sind, kopieren Sie den Quellcode (von "<h1>Vögel" bis "Zeit habe)" in das Dokument
02html/html04_html_absaetze_ueberschriften_uebungsauswertung.html
(ca. Zeile 21) und betrachten Sie das Ergebnis im Browser.
HTML-Code<h1>Vögel<h1> <p>Ich liebe Vögel sehr, deshalb hier eine Übersicht über die wichtigsten Vögel. <h2>1. Papageien</h2> <p>Papageien können sprechen, das macht sie so interessant.<p> <h3>Amazonas-Papageien</h3> Amazonas-Papageien können nicht nur sprechen, sondern auch singen. h3>Nil-Papageien Nil-Papageien können sprechen, singen und tanzen. <h4>Rhein-Papageien<h4> <p>Rhein-Papageien können nichts, sind aber schön bunt.</p> <h5>Mississippi-Papageien</h5> <p>Mississippi-Papageien können alles und sind dazu noch schön bunt. Sie können: - singen - sprechen - tanzen <h6>2. Kanarienvögel</h6> Kanarienvögel sind auch ziemlich lustig, denn sie pfeifen so schön. Aber sie können nicht sprechen. <h1>Pferde</h1> (wird fortgesetzt, wenn ich Zeit habe)
HTML_4-2: Fehler im HTML-Quellcode finden 2
Berichtigen Sie den folgenden HTML-Quellcode und lassen Sie sich das Ergebnis im Browser anzeigen.
HTML-Code<html> <head> <title>Dokumenttitel </head> <h1>Ich bin eine Überschrift</h1> <p>Überschriften wie <h2>DIESE HIER</h2> gefallen mir gut.</p> <! Ich bin ein Kommentar! > </html>
HTML_4-3: Dokument nachbauen
Schreiben Sie ein HTML-Dokument, das eine Ausgabe erzeugt, die der Struktur in diesem Bild: 02html/html04_ueberschriftenstruktur.png entspricht. Für jeden Punkt schreiben Sie noch etwas Blindtext dazu, den können Sie bspw. mit einem Lorem-ipsum-Generator erzeugen lassen (z.B. http://www.loremipsum.de ).