informatikZentrale
unterrichtsmaterialien für den informatikunterricht
GUI-Gestaltung mit Dreamweaver
(letzte Änderung an dieser Seite: 04.09.2010)
GUI bedeutet: "Graphical User Interface" - also "Grafische Benutzeroberfläche"
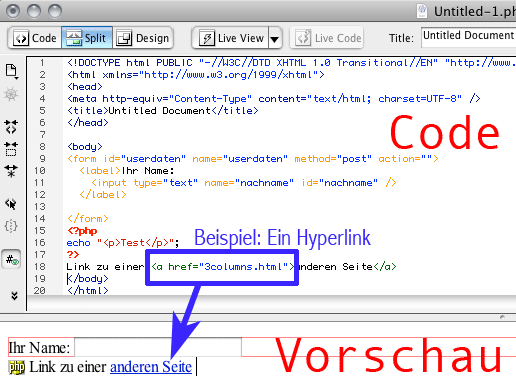
Für Webseiten gestalten wir GUIs mit HTML/CSS. Zur Erleichterung gibt es sog. "WYSIWYG-Editoren" ("What You See Is What You Get"), z.B. Adobe Dreamweaver, SeaMonkey, NetObjects Fusion oder Apple iWeb. WYSIWYG-Editoren funktionieren ähnlich wie Office-Programme: Man kann Schrift formatieren (fett, kursiv, größer, farbig ...), Tabellen aufziehen usw. Der WYSIWYG-Editor übernimmt die "Übersetzung" der Usereingaben in HTML/CSS. Dabei bleibt es im Einzelfall dem Anwender überlassen, ob die Entwurfsansicht benutzt wird oder ob der Code direkt von Hand als HTML/CSS ... eingegeben wird.
Wer die Grundlagen von HTML und CSS nicht versteht, wird auch mit einem grafischen Editor nicht zurechtkommen. Dennoch spart die Verwendung eines solchen außerordentlich viel Zeit.