informatikZentrale
unterrichtsmaterialien für den informatikunterricht
Wichtige Grafikformate
(letzte Änderung an dieser Seite: 10.04.2011)
Um Speicherplatz bzw. im Web Traffic zu sparen, werden Bilder beim Speichern fast immer komprimiert. Eine gute Übersicht über Kompressionsverfahren und die einzelnen Bildformate: PDF-Datei: Projekt Bildformate
GIF
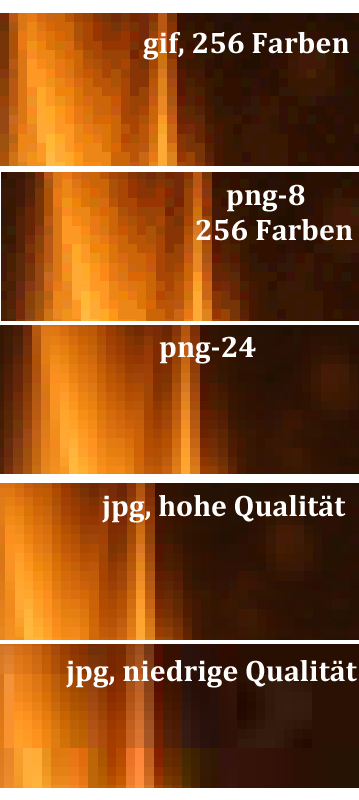
"Graphics Interchange Format" - begrenzte Qualität (Farbpalette von max. 256 Farben pro Bild), deshalb für Fotos nicht gut geeignet. Allerdings sehr kleine Dateigrößen, erlaubt Tansparenz, eines der zentralen Formate fürs Web. GIFs können animiert werden.
PNG
PNG gilt als der Nachfolger von GIF im Web. PNG-8 kann bis zu 256 Farben darstellen (wie GIF, Dateien sind einen Tick kleiner), PNG-24 bis zu 16.7 Millionen Farben (24-Bit-Farbe). Transparenzen sind möglich wie bei GIF, allerdings keine Animationen. 48-Bit-PNG hat aktuell beste Kompression und speichert Bilder verlustfrei.
JPG
Kann 16.7 Mio Farben darstellen, gute Kompressionsraten. Eignet sich besonders für Fotos. Allerdings kommt es bei hoher Kompression (= niedrige Qualität) zu sichtbaren Verlusten und Artefakten. Im folgenden Bild sieht man unten ein Artefakt:

TIFF
Hoher Speicherplatzbedarf, kann nicht von Webbrowsern angezeigt werden; viele Kompressionsmethoden, viele Farbmodi - verwendet man, wenn das Bild in hoher Qualität gespeichert werden soll.
BMP
BMP kann von allen grafikfähigen Programmen eingelesen, verarbeitet und dargestellt werden. Allerdings recht hohe Dateigrößen, da meist keine Datenkompression (pixelweise Speicherung).
PSD
Photoshop-Format; enthält Photoshop-spezifische Informationen (Ebenen, Effekte usw.). Dateien können allerdings nur mit wenigen Programmen angezeigt oder korrekt verarbeitet werden (bzw. Informationen wie Ebenen, Farbräume usw. gehen verloren); keine Anzeige im Web möglich; große Dateien.
Vergleich einiger Grafikformate