informatikZentrale
unterrichtsmaterialien für den informatikunterricht
- Home
- Java mit Greenfoot 3
- Greenfoot 3 - Diverse Praxis-Tutorials
- Greenfoot-3-Tricks
- Animierte GIFs in Greenfoot verwenden (mit Klasse GifImage)
Animierte GIFs in Greenfoot verwenden (mit Klasse GifImage)
(letzte Änderung an dieser Seite: 09.06.2018)
Mit animierten GIFs (also Bildern mit Animationseffekten) können Sie Ihre Greenfoot-Projekte schön aufpeppen. Mir fehlt die Erfahrung, ob es hier zu Performance-Problemen kommt, ich schätze aber, wenn man es nicht zu exzessiv einsetzt, sollte das kein Problem geben.
Hier haben Sie zum Testen ein animiertes GIF, beim Strichmännchen sollten sich die Beine bewegen (gestaltet von Pixabay/OpenClipart-Vectors, CC0) - rechte Maustaste -> Speichern unter o.ä. zum Download:

Um ein animiertes GIF zu benutzen, sind folgende Schritte notwendig:
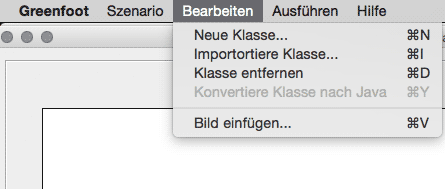
Im Greenfoot-Szenariofenster "Bearbeiten" -> "Importiere Klasse"

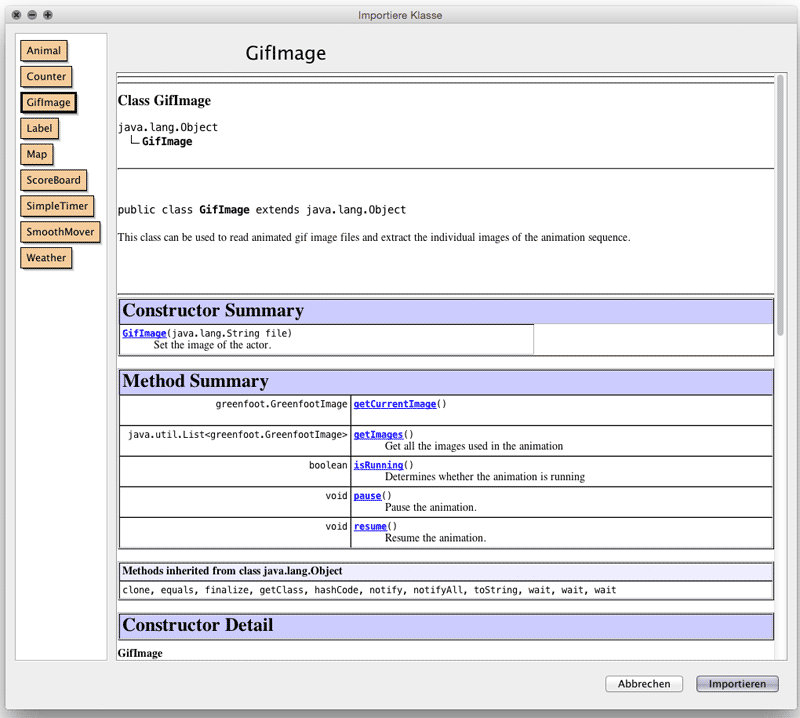
Wählen Sie die Klasse GifImage aus:

Diese Klasse hat jemand geschrieben, so wie Sie selbst eine Klasse schreiben können. Unter "Method Summary" sehen Sie die Methoden, die Sie benutzen können. Für einfache Animationswiedergabe brauchen Sie nur getCurrentImage(). Mit getImages() erhalten Sie eine Liste der Einzelbilder, das kann u.U. auch nützlich sein.
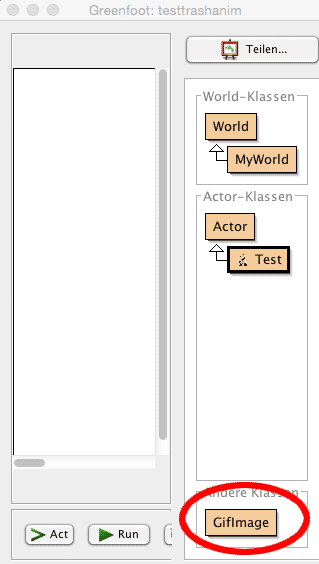
Nun befindet sich die Klasse GifImage in Ihrem Projekt und Sie können Sie benutzen. Ihr Projekt sollte nun so aussehen wie auf dem Screenshot, rechts unten die Klasse GifImage (die keine Unterklasse von Actor oder World ist):

Diese Klasse brauchen Sie nicht zu öffnen oder zu verstehen.
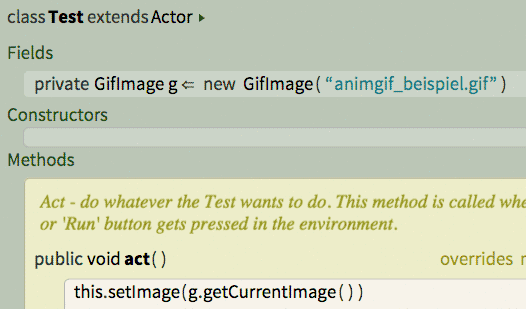
Nun legen Sie sich einen neuen Actor an. Dem geben Sie ein Attribut vom Typ GifImage im folgenden Format:
private GifImage g = new GifImage("nameDerDatei.gif")Den Namen des Attributs (hier einfach g) können Sie sich wie immer selbst aussuchen. Die GIF-Datei muss im Verzeichnis "images" in Ihrem Projekt liegen.
Dann setzen Sie in die act()-Methode den Befehl
this.setImage(g.getCurrentImage())In jedem act()-Zyklus wird nun das animierte GIF auf neue Frames (also auf Veränderungen im Bild) überprüft und der aktuelle Frame als Bild für this (= Ihre Spielfigur) verwendet.
Das Ganze sieht so aus: